Tag Cloud
#noestimates (1) AJAX (2) ASP.NET MVC (26) ASP.NET Web API (1) Agile (9) Android (1) AngularJS (1) Autofac (5) Azure AD (3) Azure Resource Manager (1) AzureWebFarm (1) BDD (1) C# (51) CSS (1) ColdFusion (3) Cordova (1) Domain Driven Design (1) Entity Framework (1) FluentMVCTesting (1) Git (1) HTML (7) IDE (1) IIS (1) JavaScript (11) MSBuild (3) MSDeploy (6) NHibernate (6) NSubstitute (6) NuGet (11) OctopusDeploy (1) OpenText (1) Pair Programming (3) PhoneGap (2) QUnit (1) REST (1) ReSharper (4) RedDot (1) Ruby On Rails (RoR) (1) Software Engineering (13) TDD (15) TeamCity (7) TestStack (1) Visual Studio (5) Windows Azure (28) Wordpress (1) accelerator for web roles (2) acceptance criteria (1) authentication (2) blogging (1) consistency (4) continuous delivery (15) continuous integration (1) convention (6) cryptography (1) dev ops (17) filter provider (1) forms (6) hypermedia (1) iPad (1) identity (1) jQuery (7) language (1) lean (4) maintainability (1) metro style (2) mocking (8) model binding (1) modern ui (1) powershell (10) razor (3) semantics (3) sql (7) t&l (1) tech evangelism (19) testing (37) text editor (1) unobtrusive coding (9) validation (4) windows 8 (2) winrt (1) xaml (2)
Latest tweets by @robdmoorePosts - Page 14 of 22
Azure Web Sites: Paid shared hosting, custom domain names and continuous deployment
There was a set of announcements about Azure Web Sites today, which give some insight into how the feature is developing and the focus areas for Microsoft with this particular service.
The Announcements
In short:
- A new paid shared hosting model to supplement the free one
- You pay a per-site cost, but it’s very low at under $10/month for a single site
- It removes the upper limit on bandwidth (I’m not sure if that had been announced previously - I hadn’t heard about that before) for the free instances which is 165MB/day
- You get 5GB of outbound bandwidth for free each month for the moment and then pay standard outbound rates after that
- Based on what Scott said in his post it looks like you can have an unlimited number of web sites in reserved mode (with the initial release it was 10)
- I suspect this also applies to the paid shared hosting, but regardless at a point you would upgrade to reserved anyway since it’s not a per-site cost so it becomes cheaper than a whole heap of shared hosting sites
- You can now use CNames against the (paid) shared hosting model
- You can now use A records against (paid) shared hosting or against reserved hosting!
- This is huge - it means you can host your “naked” domain name (i.e. without www.) in a supported way rather than (for Web Roles) having to resort to external services, clever programmatic solutions or being careful not to nuke your deployment or (for Web Sites or Web Roles) doing a 301 redirect from your non-www to your www from a non-Azure environment (ugh!)
- Support for doing continuous deployment from a Github or Codeplex account
- This means you don’t need to push your changes to azure explicitly and can instead use azure as a bit of a CI server (although you can’t ensure tests pass first, but the TFS integration allows for that!)
- This mimics similar functionality in App Harbor
- There isn’t support for private keys yet so public repos only, but Scott did say that it will be supported soon :)
Note: today’s release supports establishing connections with public GitHub/CodePlex repositories. Support for private repositories will be enabled in a few weeks.
- Support for multiple branches, which can be used to provide test and production deployments from the same repository (pretty cool!)
SSL
The thing I’ve been waiting for the most with Azure Web Sites is the ability to use SSL with your custom domain name. Whilst it was unfortunately not announced today mention was made of it; more specifically:
We will also in the future enable SNI based SSL as a built-in feature with shared mode web-sites (this functionality isn’t supported with today’s release – but will be coming later this year to both the shared and reserved tiers).
This is particularly exciting because it’s the main reason I haven’t used Web Sites much yet!
Commentary
The announcement of the new paid shared hosting model is really interesting, but it makes a lot of sense. It does two things:
- Provides an accessible service for people that need a custom domain name and more than 165MB/day of bandwidth, but can’t afford a small instance
- Provides a monetisation strategy for Microsoft for people in the above situation that places them on-par with most standard hosting companies ($113.88/year), but of course the service they are providing and the performance is really great so it’s something that could really take off. That can only be a good thing; the more popular Azure is the more it can grow! Bring it on!
The continuous deployment announcement is cool, but not surprising; it’s more of the same stuff that has been coming out in releases and blog posts by the awesome people that are currently driving a lot of this stuff. It’s great that Microsoft is supporting Github as a first class citizen rather than just their own platform (Codeplex).
Interestingly for me is that yet again there is a set of features in Web Sites that aren’t exposed in Web Roles either. It’s still unclear whether Web Sites will eventually replace Web Roles. I don’t think that’s likely to happen at least in the short term because there is too many things that are different about them and all the documentation clearly places them as filling separate needs (Web Roles is for when you need more control / advanced use cases).
For instance, I don’t ever see them giving RDP for Web Sites given it’s multi-tenanted and your web site could be hosted on one of a whole heap of random servers at any point in time and that can (probably) change over time too.
The whole point is Web Sites is simple and abstracts all that complexity away from you. For that reason Web Sites is well targeted at less technically inclined people and thus is more accessible to more people (all of the tutorials and presentations and marketing is around how easy it is to get up and running with minimal code and configuration!) - a great thing!
So, given that Web Roles probably isn’t going anywhere I’m surprised that they haven’t released A Record and better deployment support to Web Roles.
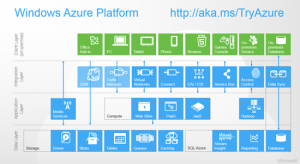
Windows Azure High-level diagram
I recently stumbled across the Windows Azure Solution Cookbook by Clint Edmonson from Microsoft. It’s a pretty awesome set of reference architectures for solving a few different scenarios that Windows Azure is a natural fit for solving.
One of the things I noticed is that on the lead-in page there is what I can only describe as the most amazing high-level diagram of Azure that I’ve been able to find to date. It wasn’t quite up to date though, having been done before the release of Web Sites and Mobile Servies. I recently asked Clint if he could do an updated version via the magic of Twitter and he has come through.
If you need to give any presentations about Azure or frankly, just want to see an example of all the different (and many!) components that make up Azure these days and how they fit into each other than take a look!
TeamCity deployment pipeline (part 1: structure)
TeamCity (in particular version 7 onwards) makes the creation of continuous delivery pipelines fairly easy. There are a number of different approaches that can be used though and there isn’t much documentation on how to do it.
This post outlines the set up that I have used for continuous delivery and also the techniques I have used to make it quick and easy to get up and running with new applications and to maintain the build configurations over multiple applications.
While this post is .NET focussed, the concepts here apply to any type of deployment pipeline.
Maintainable, large-scale continuous delivery with TeamCity series
This post is part of a blog series jointly written by myself and Matt Davies called Maintainable, large-scale continuous delivery with TeamCity:
- Intro
- TeamCity deployment pipeline
- Deploying Web Applications
- MsDeploy (onprem and Azure Web Sites)
- OctopusDeploy (nuget)
- Git push (Windows Azure Web Sites)
- Deploying Windows Services
- MsDeploy
- OctopusDeploy
- Git push (Windows Azure Web Sites Web Jobs)
- Deploying Windows Azure Cloud Services
- OctopusDeploy
- PowerShell
- How to choose your deployment technology
Designing the pipeline
When designing the pipeline we used at Curtin we wanted the following flow for a standard web application:
- The CI server automatically pulls every source code push
- When there is a new push the solution is compiled
- If the solution compiles then all automated tests (unit or integration - we didn’t have a need to distinguish between them for any of our projects as none of them took more than a few minutes to run) will be run (including code coverage analysis)
- If all the tests pass then the web application will be automatically deployed to a development web farm (on-premise)
- A button can be clicked to deploy the last successful development deployment to a UAT web farm (either on-premise or in Azure)
- A UAT deployment can be marked as tested and a change record number or other relevant note attached to that deployment to indicate approval to go to production
- A button can be clicked to deploy the latest UAT deployment that was marked as tested to production and this button is available to a different subset of people that can trigger UAT deployments
Two other requirements were that there is a way to visualise the deployment pipeline for a particular set of changes and also that there was an ability to revert a production deployment by deploying the last successful deployment if something went wrong with the current one. Ideally, each of the deployments should take no more than a minute.
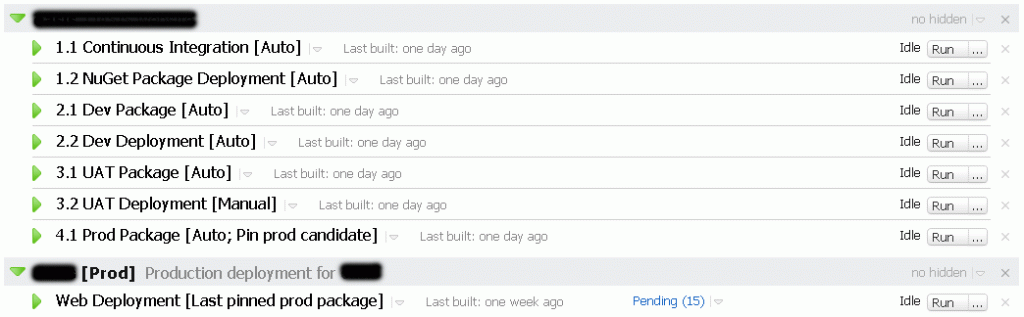
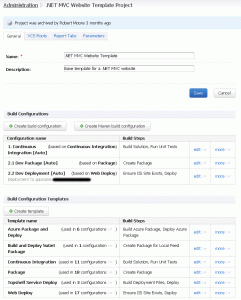
The final product
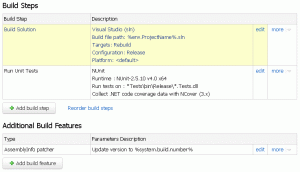
The following screenshot illustrates the final result for one of the projects I was working on:
Some things to notice are:
- The continuous integration step ensures the solution compiles and that any tests run; it also checks code coverage while running the tests - see below for the options I use
- I use separate build configurations for each logical step in the pipeline so that I can create dependencies between them and use templates (see below for more information)
- This means you will probably need to either buy an enterprise TeamCity license if you are putting more than two or three projects on your CI server (or spin up new servers for each two or three projects!)
- I prefix each build configuration name with a number that illustrates what step it is relative the the other build configurations so they are ordered correctly
- You can visualise the pipeline as a graph by going to the Build Chains page, but this allows you to make some sense of what is going on at a glance on the dashboard
- Hopefully, Jetbrains will make the dashboard representation more intuitive (and the general continuous delivery picture better in general)
- I postfix each build configuration with an annotation that indicates whether it’s a step that will be automatically triggered or that needs to be manually triggered for it to run (by clicking the corresponding “Run…” button)
- I wouldn’t have bothered with this if TeamCity had a way to hide Run buttons for various build steps.
- You will note that the production deployments have some additional instructions as explained below. This keeps consistency that the postfix between the “[” and “]”are user instructions
- In retrospect, for consistency I should have made the production deployment say “[Manual; Last pinned prod package]”
- The production deployment is in a separate project altogether
- As stated above - one of my requirements that a different set of users were to have access to perform production deployments
- At this stage TeamCity doesn’t have the ability to give different permissions on a build configuration level - only on a project level, which effectively forced me to have a separate project to support this
- This was a bit of a pain and complicates things, so if you don’t have that requirement then I’d say keep it all in one project
- I have split up the package step to be separate from the deployment step
- In this case I am talking about MSDeploy packages and deployment, but a similar concept might apply for other build and deployment scenarios
- The main reason for this is for consistency with the production package, which had to be separated from the deployment for the reasons explained below under “Production deployments”
- In this instance the pipeline also had a NuGet publish, which is completely optional, but in this case was needed because part of the project (business layer entities) was shared with a separate project and using NuGet allowed us to share the latest version of the common classes with ease
Convention over Configuration
One of the main concepts that I employ to ensure that the TeamCity setup is as maintainable as possible for a large number of projects is convention over configuration. This requires consistency between projects in order for them to work and as I have said previously, I think this is really important for all projects to have anyway.
These conventions allowed me to make assumptions in my build configuration templates (explained below) and thus make them generically apply to all projects with little or no effort.
The main conventions I used are:
- The name of the project in TeamCity is {projectname}
- This drives most of the other conventions
- The name of the source code repository is ssh://git@server/{projectname}.git
- This allowed me to use the same VCS root for all projects
- The code is in the master branch (we were using Git)
- As above
- The solution file is at /{projectname}.sln
- This allowed me to have the same Continuous Integration build configuration template for all projects
- The main (usually web) project is at /{projectname}/{projectname}.csproj
- This allowed me to use the same Web Deploy package build configuration template for all projects
- The IIS Site name of the web application will be {projectname} for all environments
- As above
- The main project assembly name is {basenamespace}.{projectname}
- In our case {basenamespace} was Curtin
- This allowed me to automatically include that assembly for code coverage statistics in the shared Continuous Integration build configuration template
- Any test projects end in .Tests and built a dll ending in .Tests in the binRelease folder of the test project after compilation
- This allowed me to automatically find and run all test assemblies in the shared Continuous Integration build configuration template
Where necessary, I provided ways to configure differences in these conventions for exceptional circumstances, but for consistency and simplicity it’s obviously best to stick to just the conventions wherever possible. For instance the project name for the production project wasn’t {projectname} because I had to use a different project and project names are unique in TeamCity. This meant I needed a way to specify a different project name, but keep the project name as the default. I explain how I did this in the Build Parameters section below.
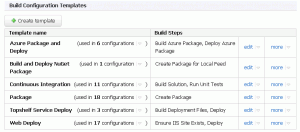
Build Configuration templates
TeamCity gives you the ability to specify a majority of a build configuration via a shared build configuration template. That way you can inherit that template from multiple build configurations and make changes to the template that will propagate through to all inherited configurations. This is the key way in which I was able to make the TeamCity setup maintainable. The screenshot below shows the build configuration templates that we used.
Unfortunately, at this stage there is no way to define triggers or dependencies within the templates so some of the configuration needs to be set up each time as explained below in the transition sections.
The configuration steps for each of the templates will be explained in the subsequent posts in this series apart from the Continuous Integration template, which is explained below. One of the things that is shared by the build configuration template is the VCS root so I needed to define a common Git root (as I mentioned above). The configuration steps for that are outlined below.
Build Parameters
One of the truly excellent things about TeamCity build configuration templates are how they handle build parameters.
Build parameters in combination with build configuration templates are really powerful because:
- You can use build parameters in pretty much any text entry field through the configuration; including the VCS root!
- This is what allows for the convention over configuration approach I explained above (the project name, along with a whole heap of other values, is available as build parameters)
- You can define build parameters as part of the template that have no value and thus require you to specify a value before a build configuration instance can be run
- This allows you to create required parameters that must be specified, but don’t have a sensible default
- When there are parameters that aren’t required and don’t have a sensible default I set their value in the build configuration template to an empty string
- You can define build parameters as part of the template that have a default value
- You can overwrite any default value from a template within a build configuration
- You can delete any overwritten value in a build configuration to get back the default value from the template
- You can set a build configuration value as being a password, which means that you can’t see what the value is after it’s been entered (instead it will say %secure:teamcity.password.{parametername}%)
- Whenever a password parameter is referenced from within a build log or similar it will display as ***** i.e. the password is stored securely and is never disclosed
- This is really handy for automated deployments e.g. where service account credentials need to be specified, but you don’t want developers to know the credentials
- You can reference another parameter as the value for a parameter
- This allows you to define a common set of values in the template that can be selected from in the actual build configuration without having to re-specify the actual value. This is really important from a maintainability point of view because things like server names and usernames can easily change
- When referencing a parameter that is a password it is still obscured when included in logs :)
- You can reference another parameter in the middle of a string or even reference multiple other parameter values within a single parameter
- This allows you to specify a parameter in the template that references a parameter that won’t be specified until an actual build configuration is created, which in turn can reference a parameter from the template.
- When the web deploy post in this series is released you will be able to see an example of what I mean.
- This is how I managed to achieve the flexible project name with a default of the TeamCity project name as mentioned above
- In the template there is a variable called env.ProjectName that is then used everywhere else and the default value in the build configuration template is %system.teamcity.projectName%
- Thus the default is the project name, but you have the flexibility to override that value in specific build configurations
- Annoyingly, I had to specify this in all of the build configuration templates because there is no way to have a hierarchy of templates at this time
- There are three types of build parameters: system properties, environment variables and configuration parameters
- System properties are defined by TeamCity as well as some environment variables
- You can specify both configuration parameters and environment variables in the build parameters page
- I created a convention that configuration parameters would only be used to specify common values in the templates and I would only reference environment variables in the build configuration
- That way I was able to create a consistency around the fact that only build parameters that were edited within an actual build configuration were environment variables (which in turn may or may not reference a configuration parameter specified in the template)
- I think this makes it easier and less confusing to consistently edit and create the build configurations
Snapshot Dependencies
I make extensive use of snapshot dependencies on every build configuration. While not all of the configurations need the source code (since some of them use artifact dependencies instead) using snapshot dependencies ensures that the build chain is respected correctly and also provides a list of pending commits that haven’t been run for that configuration (which is really handy to let you know what state everything is in at a glance).
The downside of using snapshot dependencies though is that when you trigger a particular build configuration it will automatically trigger every preceding configuration in the chain as well. That means that if you run, say, the UAT deployment and a new source code push was just made then that will get included in the UAT deployment even if you weren’t ready to test it. In practice, I found this rarely if ever happened, but I can imagine that for a large and / or distributed team it could do so watch out for it.
What would be great to combat this was if TeamCity had an option for snapshot dependencies similar to artifact dependencies where you can choose the last successful build without triggering a new build.
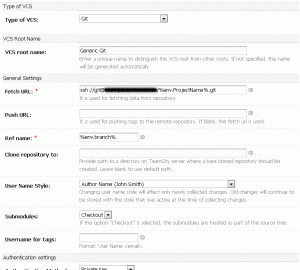
Shared VCS root
The configuration for the shared Git root we used is detailed in the below screenshots. We literally used this for every build configuration as it was flexible enough to meet our needs for every project.
You will note that the branch name is specified as a build parameter. I used the technique I described above to give this a default value of master, but allow it to be overwritten for specific build configurations where necessary (sometimes we spun up experimental build configurations against branches).
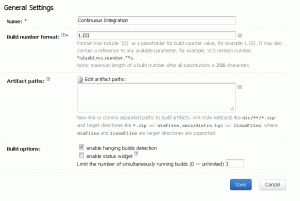
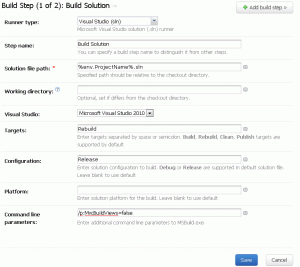
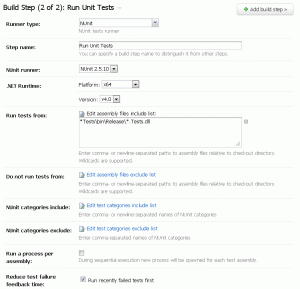
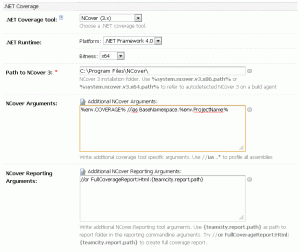
Continuous Integration step configuration
A lot of what I do here is covered by the posts I referenced in the first post of the series apart from using the relevant environment variables as defined in the build configuration parameters. Consequently, I’ve simply included a few basic screenshots below that cover the bulk of it:
Some notes:
- If I want to build a releasable dll e.g. for a NuGet package then I have previously used a build number of %env.MajorVersion%.%env.MinorVersion%.{0} in combination with the assembly patcher and then exposed the dlls as build artifacts (to be consumed by another build step that packages a nuget package using an artifact dependency)
- Then whenever I want to increment the major or minor version I adjust those values in the build parameters section and the build counter value appropriately
- With TeamCity 7 you have the ability to include a NuGet Package step, which eliminates the need to do it using artifact dependencies
- In this case that wasn’t necessary so the build number is a lot simpler and I didn’t necessarily need to include the assembly patcher (because the dlls get rebuilt when the web deployment package is built)
- I set MvcBuildViews to false because the MSBuild runner for compiling views runs as x86 when using “Visual Studio (sln)” in TeamCity and we couldn’t find an easy way around it and thus view compilation fails if you reference 64-bit dlls
- We set MvcBuildViews to true when building the deployment package so any view problems do get picked up quickly
- Be careful using such an inclusive test dll wildcard specification; if you make the mistake of referencing a test project from within another test project then it will pick up the referenced project twice and try and run all the tests from it twice
- The coverage environment variable allows projects that have more than one assembly that needs code coverage to have those extra dependencies specified
- If you have a single project then you don’t need to do anything because the default configuration picks up the main assembly (as specified in the conventions section above)
- Obviously, you need to change “BaseNamespace” to whatever is appropriate for you
- I’ve left it without a default value so you are prompted to add something to it (to ensure you don’t forget when first setting up the build configuration)
- The screens that weren’t included were left as their default, apart from Version Control Settings, which had the shared VCS root attached
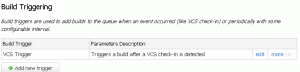
Build configuration triggering and dependencies
The following triggers and dependencies are set up on the pipeline to set up transitions between configurations. Unfortunately, this is the most tedious part of the pipeline to set up because there isn’t a way to specify the triggers as part of a build configuration template. This means you have to manually set these up every time you create a new pipeline (and remember to set them up correctly).
- Step 1.1: Continuous Integration
- VCS Trigger - ensures the pipeline is triggered every time there is a new source code push; I always use the default options and don’t tweak it.
- Step 2.1: Dev package
- The package step has a build trigger on the last successful build of Step 1 so that dev deployments automatically happen after a source code push (if the solution built and the tests passed)
- There is a snapshot dependency on the last successful build of Step 1 as well
- Step 2.2: Dev deployment
- In order to link the deployment with the package there is a build trigger on the last successful build of the package
- There is also a snapshot dependency with the package step
- They also have an artifact dependency from the same chain so the web deployment package that was generated is copied across for deployment; there will be more details about this in the web deploy post of the series
- Step 3.1: UAT package
- There is no trigger for this since UAT deployments are manual
- There is a snapshot dependency on the last successful dev deployment so triggering a UAT deployment will also trigger a dev deployment if there are new changes that haven’t already been deployed
- Step 3.2: UAT deploy
- This step is marked as [Manual] so the user is expected to click the Run button for this build to do a UAT deployment
- It has a snapshot on the UAT package so it will trigger a package to be built if the user triggers this build
- There is an artifact dependency similar to the dev deployment too
- There is also a trigger on successful build of the UAT package just in case the user decides to click on the Run button of the package step instead of the deployment step; this ensures that these two steps are always in sync and are effectively the same step
- Step 4.1: Production package
- See below section on Production deployments
- Step 5: Production deployment
- See below section on Production deployments
Production deployments
I didn’t want a production build to accidentally deploy a “just pushed” changeset so in order to have a separation between the production deployment and the other deployments I didn’t use a snapshot dependency on the production deployment step.
This actually has a few disadvantages:
- It means you can’t see an accurate list of pending changesets waiting for production
- I do have the VCS root attached so it shows a pending list, which will mostly be accurate, but will be cleared when you make a production deployment so if there were changes that weren’t being deployed at that point then they won’t show up in the pending list of the next deployment
- It’s the reason I had to split up the package and deployment steps into separate build configurations
- This in turn added a lot of complexity to the deployment pipeline because of the extra steps as well as the extra dependency and trigger configuration that was required (as detailed above)
- The production deployment doesn’t appear in the build chain explicitly so it’s difficult to see what build numbers a deployment corresponds too and to visualise the full chain
Consequently, if you have good visibility and control over what source control pushes occur it might be feasible to consider using a snapshot dependency for the production deployment and having the understanding that this will push all current changes to all environments at the same time. In our case this was unsuitable, hence the slightly more complex pipeline. If the ability to specify a snapshot dependency without triggering all previous configurations in the chain was present (as mentioned above) this would be the best of both worlds.
Building the production package still needs a snapshot dependency because it requires the source code to run the build. For this reason, I linked the production package to the UAT deployment via a snapshot dependency and a build trigger. This makes some semantic sense because it means that any UAT deployment that you manually trigger then becomes a release candidate.
The last piece of the puzzle is the bit that I really like. One of the options that you have when choosing an artifact dependency is to use the last pinned build. When you pin a build it is a manual step and it asks you to enter a comment. This is convenient in multiple ways:
- It allows us to mark a given potential release candidate (e.g. a built production package) as an actual release candidate
- This means we can actually deploy the next set of changes to UAT and start testing it without being forced to do a production deployment yet
- This gives the product owner the flexibility to deploy whenever they want
- It also allows us to make the manual testing that occurs on the UAT environment an explicit step in the pipeline rather than an implicit one
- Furthermore, it allows us to meet the original requirement specified above that there could be a change record number or any other relevant notes about the production release candidate
- It also provides a level of auditing and assurance that increases the confidence in the pipeline and the ability to “sell” the pipeline in environments where you deal with traditional enterprise change management
- It means we can always press the Run button against production deployment confident in the knowledge that the only thing that could ever be deployed is a release candidate that was signed off in the UAT environment
Archived template project
I explained above that the most tedious part of setting up the pipeline is creating the dependencies and triggers between the different steps in the pipeline. There is a technique that I have used to ease the pain of this.
One thing that TeamCity allows you to do is to make a copy of a project. I make use of this in combination with the ability to archive projects to create one or more archived projects that form a “project template” of sorts that strings together a set of build configuration templates including the relevant dependencies and triggers.
At the very least I will have one for a project with the Continuous Integration and Dev package and deployment steps already set up. But, you might also have a few more for other common configurations e.g. full pipeline for an Azure website as well as full pipeline for an on-premise website.
Furthermore, I actually store all the build configuration templates against the base archived project for consistency so I know where to find them and they all appear in one place.
Web server configuration
Another aspect of the convention over configuration approach that increases consistency and maintainability is the configuration of the IIS servers in the different environments. By configuring the IIS site names, website URLs and server configurations the same it made everything so much easier.
In the non-production environments we also made use of wildcard domain names to ensure that we didn’t need to generate new DNS records or SSL certificates to get up and running in development or UAT. This meant all we had to do was literally create a new pipeline in TeamCity and we were already up and running in both those environments.
MSBuild import files
Similarly, there are certain settings and targets that were required in the .csproj files of the applications to ensure that the various MSBuild commands that were being used ran successfully. We didn’t want to have to respecify these every time we created a new project so we created a set of .targets files in a pre-specified location (c:msbuild_curtin in our case -we would check this folder out from source control so it could easily be updated; you could also use a shared network location to make it easier to keep up to date everywhere) that contained the configurations. That way we simply needed to create a single import directive in the .csproj (or .ccproj) that included the relevant .targets file and we were off and running.
The contents of these files will be outlined in the rest of the posts in this blog series.
Build numbers
One of the things that is slightly annoying by having separate build configurations is that by default they all use different build numbers so it’s difficult to see at a glance what version of the software is deployed to each environment without looking at the build chains view. As it turns out, there are a number of possible ways to copy the build number from the first build configuration to the other configurations. I never got a chance to investigate this and figure out the best approach though.
Harddrive space
One thing to keep in mind is that if you are including the deployment packages as artifacts on your builds (not to mention the build logs themselves!) the amount of harddrive space used by TeamCity can quickly add up. One of the cool things in TeamCity is that if you are logged in as an admin it will actually pop up a warning to tell you when the harddrive space is getting low. Regardless, there are options in the TeamCity admin to set up clean-up rules that will automatically clean up artifacts and build history according to a specification of your choosing.
Production database
One thing that isn’t immediately clear when using TeamCity is that by default it ships with a file-based database that isn’t recommended for production use. TeamCity can be configured to support any one of a number of the most common database engines though. I recommend that if you are using TeamCity seriously that you investigate that.
Update 7 September 2012: Rollbacks
I realised that there was one thing I forgot to address in this post, which is the requirement I mentioned above about being able to rollback a production deployment to a previous one. It’s actually quite simple to do - all you need to do is go to your production deployment build configuration, click on the Build Chains tab and inspect the chains to see which deployment was the last successful one. At that point you simply expand the chain and then click on the  button to open the custom build dialog and then run it.
button to open the custom build dialog and then run it.
Consistency == Maintainability
I think I can categorically say that the most important thing I’ve learnt about software engineering is that consistency is the most important thing in software engineering that leads to something being maintainable. It’s something I feel very strongly about.
If you have awful code or non-standard concepts in your code then as long as you apply the awful code or concepts consistently across your application then as soon as anyone that needs to maintain that code gets their head around what’s going on they can maintain the code effectively. It comes down to readability and comprehension. The quicker and easier it is for someone to read a code snippet and understand what is going on (no matter how badly it makes their eyes bleed) the easier it is for them to identify problems and introduce a fix.
I’m not saying that writing best practice code and using principles like DI, DRY and YAGNI aren’t going to make something maintainable because they do and they are critically important when you are developing software! What I am saying though is they don’t have as big an impact on maintainability as consistency. Furthermore, from a pragmatic perspective, sometimes you inherit code that wasn’t written with best practice approaches and you need to maintain it; yes you could spend a whole heap of time rewriting it, but at the end of the day as long as it’s consistent then it’s maintainable and there may well be more valuable uses of your time.
It does raise an interesting question though about refactoring. If you do have a crappy codebase you have inherited and you decide it will deliver value to do a major refactor then it’s important to ensure that you refactor in a way that leaves the codebase in a consistent state!
WebApi.Hal
Lately I’ve been having a bit of fun learning ASP.NET Web API and I’ve been working with Jake Ginnivan to come up with a library that allows you to follow the HATEOS principle of REST using it. We’ve been doing this by implementing a specification that allows you to specify hypermedia for JSON and XML called HAL.
Jake did some awesome work to start it off and more recently I came along and tried to make the specification of the hypermedia as unobtrusive as possible.
It’s very rough around the edges, and definitely a work-in-progress, but if you are interested feel free to check out the latest work that I’ve been doing on it at: https://github.com/robdmoore/Hal.PlayAround.
To see it in action simply fire up the site, the homepage is a HTML page that allows you to interact with the dummy API I created via a set of HTML forms (the actual requests are made with JavaScript). If you inspect the PersonController class you will see that I barely had to add anything to it to get the hypermedia in there.
Enjoy!